Hur ska jag tolka rapporten? (Del 3)
Att tolka datan i en Lighthouse-rapport kan vara avgörande för att förstå hur din webbplats presterar och vilka områden som kan förbättras. Här är några viktiga aspekter att tänka på när du tolkar datan i rapporten:
Poäng och färgkoder
Lighthouse ger en övergripande poäng för varje testad kategori (till exempel prestanda, tillgänglighet, bästa praxis, SEO). Poängen representerar hur bra din webbplats presterar inom den specifika kategorin. Färgkoden som åtföljer poängen ger en snabb visuell indikation om hur väl din webbplats presterar (grönt är bra, gult är medel och rött är dåligt).

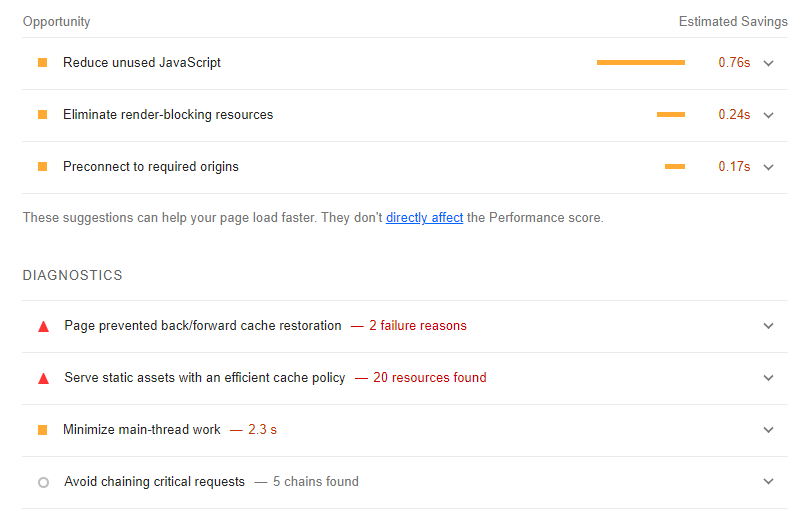
Förbättringsförslag
Rapporten ger detaljerad information om problem och förbättringsförslag inom varje kategori. Lighthouse listar vanligtvis identifierade problem och ger rekommenderade åtgärder för att lösa dem. Det är viktigt att granska dessa förslag noggrant och implementera de relevanta åtgärderna för att optimera din webbplats.
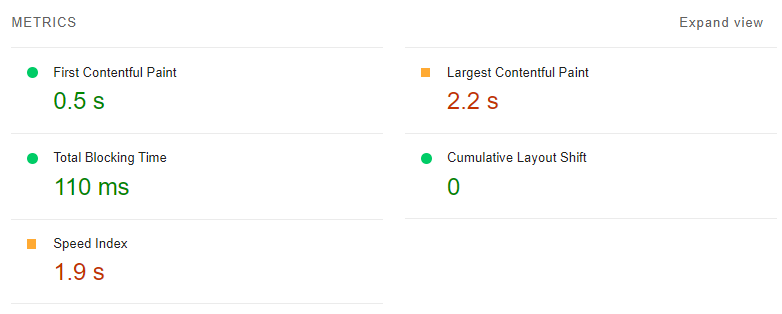
Data och mätvärden
Rapporten ger specifika mätvärden för olika prestandaaspekter, såsom laddningstider, resursanvändning och andra relevant data. Detta kan hjälpa dig att identifiera flaskhalsar och områden som påverkar din webbplats prestanda negativt.

Diagnostik
Rapporten ger ibland djupare diagnostisk information om problemen och ger dig möjlighet att förstå varför vissa problem uppstår. Detta kan vara särskilt användbart för utvecklare som arbetar med att lösa tekniska problem.

Beskrivningar och länkar
Rapporten ger vanligtvis beskrivningar av olika begrepp och aspekter som granskas. Om du inte är bekant med någon term eller koncept kan du använda dessa beskrivningar för att förstå mer. Dessutom ger rapporten ofta länkar till ytterligare resurser där du kan lära dig mer om varje kategori och hur du kan genomföra förbättringar.
Mobil och skrivbordsdata
Om du körde granskningen för både mobila och skrivbordsenheter, kommer du att se separata resultat och mätvärden för varje enhet. Detta hjälper dig att förstå hur din webbplats presterar på olika enheter och anslutningar.
Prioritering av åtgärder
Eftersom det kanske inte är möjligt eller nödvändigt att åtgärda alla identifierade problem på en gång, är det bra att prioritera de förbättringar som ger mest betydande påverkan på prestanda och användarupplevelse.
Slutligen är det viktigt att komma ihåg att Lighthouse är ett automatiserat verktyg som ger generell feedback. Att använda din egen insikt och bedömning tillsammans med Lighthouse-resultaten kommer att hjälpa dig att fatta informerade beslut om hur du kan optimera din webbplats för att nå dina mål.
Ladda ner som whitepaper
Har du frågor?
Kontakta en av våra experter och boka in en kostnadsfri konsultation så hjälper vi dig!
Boka in ett möte så berättar vi mer