Så här gör du (Del 2)
Att utföra ett Lighthouse-test är relativt enkelt och kan göras från webbläsarens utvecklarverktyg.
Här är stegen för att göra ett Lighthouse-test:
1. Öppna webbplatsen
Öppna den webbplats som du vill testa i din webbläsare.
2. Öppna utvecklarverktygen
Du kan komma åt utvecklarverktygen på olika sätt beroende på vilken webbläsare du använder:
-
-
- Google Chrome: Högerklicka på webbsidan och välj "Undersök" eller "Inspektera". Alternativt kan du använda tangentbordsgenvägen Ctrl + Shift + I (Windows/Linux) eller Cmd + Option + I (Mac).
- Mozilla Firefox: Högerklicka på webbsidan och välj "Undersök element" eller använd tangentbordsgenvägen Ctrl + Shift + C (Windows/Linux) eller Cmd + Option + C (Mac).
- Microsoft Edge: Högerklicka på webbsidan och välj "Undersök" eller använd tangentbordsgenvägen Ctrl + Shift + I (Windows/Linux) eller Cmd + Option + I (Mac).
-
3. Gå till Lighthouse
Inuti utvecklarverktygen, leta efter en flik eller ett avsnitt som heter "Lighthouse" eller "Audits". I Chrome finns vanligtvis Lighthouse under fliken "Audits".

4. Starta en ny granskning
Klicka på knappen "Generate report" eller "Run audits" för att starta en ny granskning av webbplatsen.
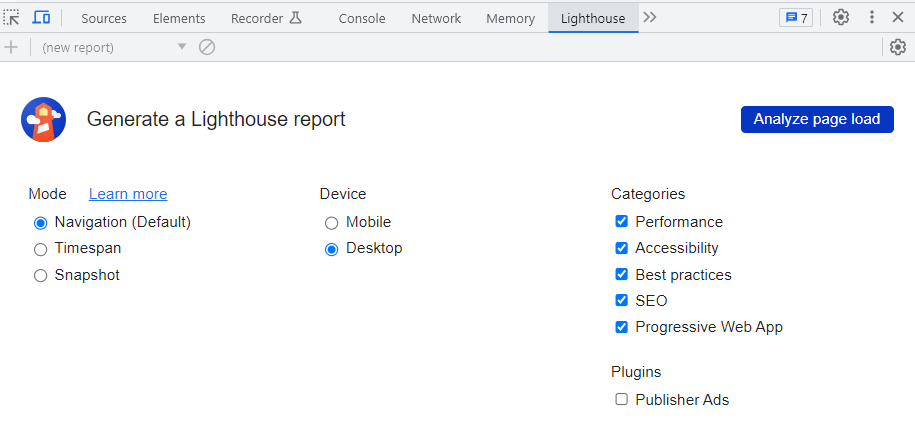
5. Välj kategorier
Lighthouse låter dig välja vilka kategorier du vill testa (till exempel prestanda, tillgänglighet, bästa praxis, etc.). Du kan markera de kategorier som är relevanta för ditt test.
6. Starta granskningen
Klicka på knappen "Run audits" eller liknande för att starta granskningen. Lighthouse kommer nu att simulera laddningen av din webbplats och analysera olika aspekter.
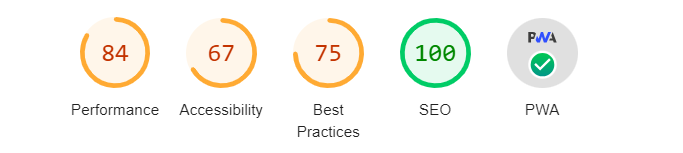
7. Visa resultaten
Efter granskningen är klar kommer du att få en rapport som visar poäng och detaljerad information om varje kategori du har testat. Rapporten innehåller även förslag på förbättringar och optimeringar.

8. Utforska detaljer
Du kan klicka på varje kategori för att få mer detaljerad information om de specifika problemen och rekommendationerna för optimering.
9. Analysera och åtgärda
Använd resultaten från Lighthouse-rapporten för att identifiera områden som behöver förbättras på din webbplats. Följ de rekommenderade åtgärderna för att optimera prestanda, användarupplevelse och tillgänglighet.
Kom ihåg att Lighthouse-testresultaten kan variera beroende på nätverksförhållanden, enhet och andra faktorer som tex. plugins. Det är bra att utföra testet flera gånger för att få en mer heltäckande bild av din webbplats prestanda.
Tillbaka till del 1: Vad är Lighthouse? Läs del 3: Hur ska jag tolka rapporten?