Extending link item collections in Optimizely CMS 12
Note that this blog post is dated and the guide might not be up to date with the current version of this plugin, kindly follow the guide in the readme and report any issues via GitHub.
Someone at the office said: "Wouldn't it be cool if you could just add stuff to the link item collection editor?" "Sure", I thought, "how hard could it be?" That naïve line of reasoning was the starting point of a medium-to-long journey on the path to greater understanding of the internal workings of Optimizely CMS properties, harking back to times when no one talked about concepts like "unit testing" or "cyclomatic complexity", that ended up in the creation of the humbly named package Geta.Optimizely.GenericLinks.
(It is available on GitHub and via the Optimizely Nuget Feed)
The package provides a new property type LinkDataCollection which is an alternative to LinkItemCollection. LinkDataCollection provides a way to add properties to link items via inheritance from LinkData.
Since you're still reading I'm assuming some interest on your part, so let's go further and see how we can add a thumbnail image property to the link item editor.
The first step is installing the package:
dotnet add package Geta.Optimizely.GenericLinksThen inheriting from LinkData (full guide), defining a property, using these helper methods to convert from and to backing attributes, using data annotations for naming, editor selection, property ordering and so on:
public class ThumbnailLinkData : LinkData
{
[Display(Name = "Thumbnail image", Order = 0)]
[UIHint("image")]
public virtual ContentReference Thumbnail
{
get => GetAttribute((v) => ContentReference.Parse(v));
set => SetAttribute(value, (v) => v.ToString());
}
}Then creating a property definition:
[PropertyDefinitionTypePlugIn(DisplayName = "Link collection with thumbnails", GUID = "9f711ce6-ee75-466c-ab9c-67b65a85abc1")]
public class PropertyThumbnailCollection : PropertyLinkDataCollection<ThumbnailLinkData>
{
}Then defining a property on another content model to make it appear.
[CultureSpecific]
[Display(Name = "Thumbnail links", Order = 230)]
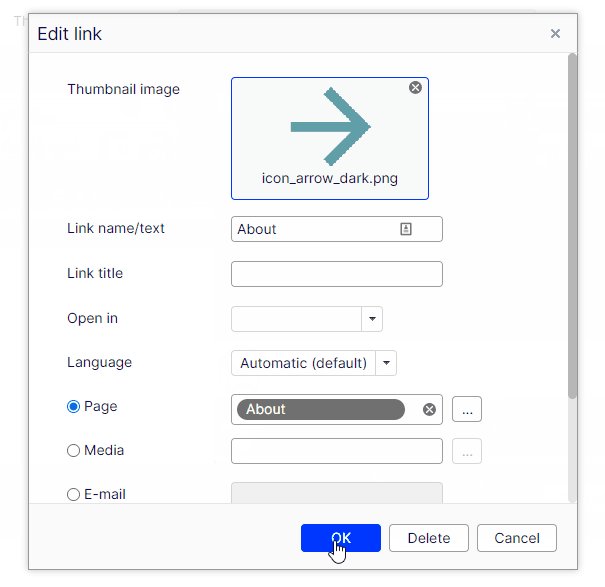
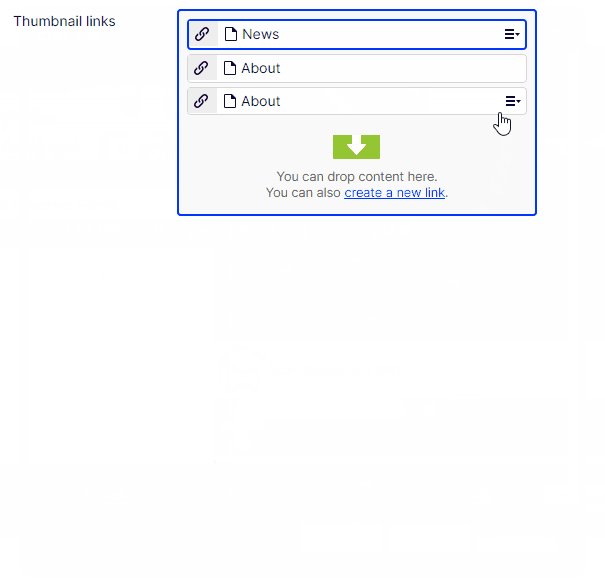
public virtual LinkDataCollection<ThumbnailLinkData> Thumbnails { get; set; }End result should look and behave like this:

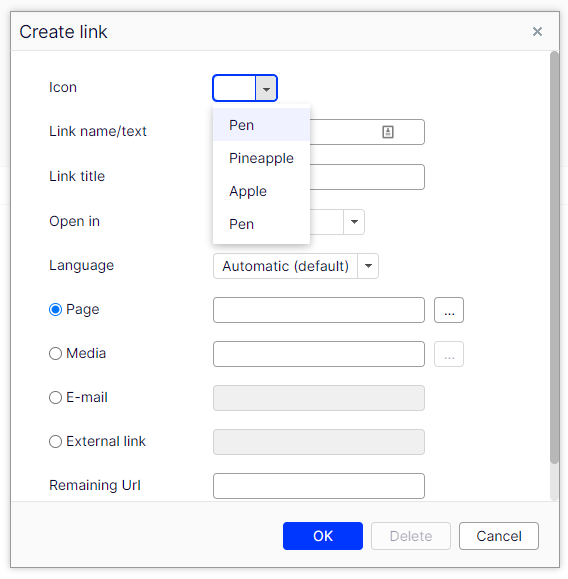
Or maybe you want to make an icon selector property for your links instead?
You can also use single link items like the LinkProperty:

The sky is the limit regarding what you can do with the contents of the editor and the main goal of the package is to provide approachable extensibility for everyone. Feel free to contribute with additional supported properties or further improvements.
Kontakt oss her
