Hvis du jobber med å bygge nettsider, har du kanskje vært så heldig å ha opplevd magien som oppstår når virkelig godt innhold blir lagt til siden for første gang? Plutselig, etter månedsvis med arbeid med testinnhold på den nye siden, for eksempel med bilder av katter (eller er det bare våre utviklere?), blir siden levende og oppfyller målet sitt.
Det å onboarde redaktører, og gi dem muligheten til å skape det beste og mest salgbare innholdet er definitivt noe av det jeg liker best med jobben min.
Ofte er redaktører meget motiverte for å lage inspirerende innhold, men med rette ikke interessert i å løse kompliserte tekniske problemer. De ønsker å presentere produktene sine på best mulig måte, så raskt som mulig. Tid brukt på å få en løsning til å fungere blir ikke verdsatt når man har stramme tidsfrister og høye salgsmål.
Vår jobb i Geta er også å gjøre det enkelt for redaktører lykkes. Men vi ser at forbedring av redaktøropplevelsen ofte ikke prioriteres av kunder, og i mange tilfeller er det faktisk ikke mulig. Og etter lansering legges gjerne fokus på andre ting som ny kundefunksjonalitet og integrasjoner.
Dette betyr at det er viktig å få på plass de riktige redaksjonelle verktøyene fra dag én.
Frihet for redaktører!
Da vi begynte å lage en ny versjon av Geta Commerce for Optimizely - vår e-commerce-pakke for .net core, bestemte vi oss for å ta med de ulike ferdighetsnivåene til redaktører i betraktningen. Vi ville skape blokker som forenkler jobben til redaktørene.
Vi spurte redaktørene hva de likte minst ved CMS’er de hadde brukt, og de fortalte oss følgende:
- Å ikke vite hvilken blokk de skulle bruke i hvilken situasjon eller på hvilken enhet
- Kryptiske eller forvirrende egenskaper i blokkene
- Å ikke kunne bruke blokken på den måten de vil på grunn av begrensninger
Noen av disse problemene kunne vært løst med mer opplæring eller å gi nytt navn til egenskaper. Men det aller beste ville være å skape en ny, mer brukervennlig blokk – “one to rule them all". Så det gjorde vi.
Vår nye Content Block er laget for å gi kontrollen tilbake til redaktøren, og kombinerer bildeblokken, tekstblokken, videoblokken og hotspot-blokken.
Beskjæring av bilder på mobil og desktop
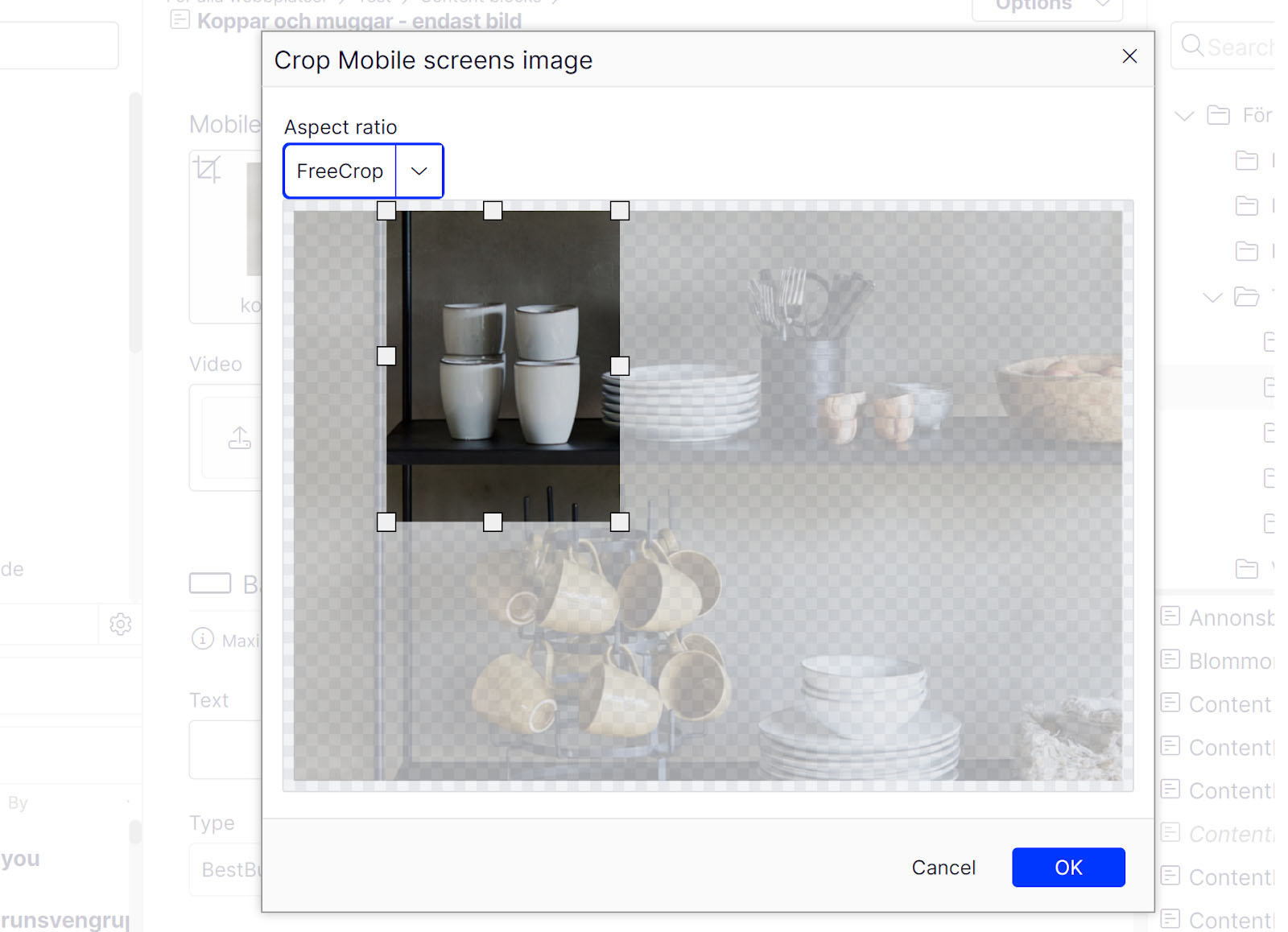
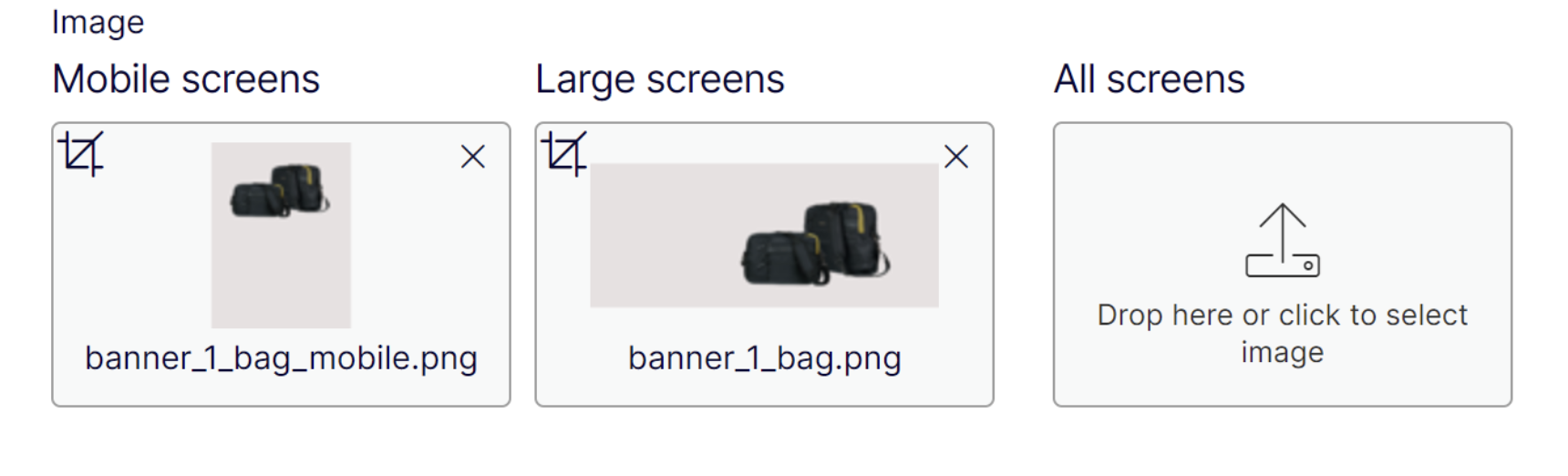
Redaktører ønsker å bruke samme blokk på mobil og desktop, men må samtidig se og tilpasse innholdet enkelt for begge enhetene. Dette løste vi med et brukervennlig bilderedigeringsprogram som er lett tilgjengelig i blokken, hvor redaktøren enkelt kan legge til det samme bildet, men deretter beskjære det fritt slik at bildene blir tilpasset ulike enheter.

Eller de kan også legge til to forskjellige bilder og velge ulike aspect ratios om ønskelig.

Intuitive valg for text overlay
Begrensninger rundt hvor man kan plassere tekst på bilder er en annen stor kilde til irritasjon for redaktører. Kampanjebilder lages fortsatt ofte med tanke på andre medier enn nettsider. Mange MVP-løsninger tillater ingen fleksibilitet - så redaktører ender opp med å måtte legge inn tekst i bildet i stedet for overlay, noe som gjør det utilgjengelig for de som har visuelle utfordringer (universell design) og SEO.
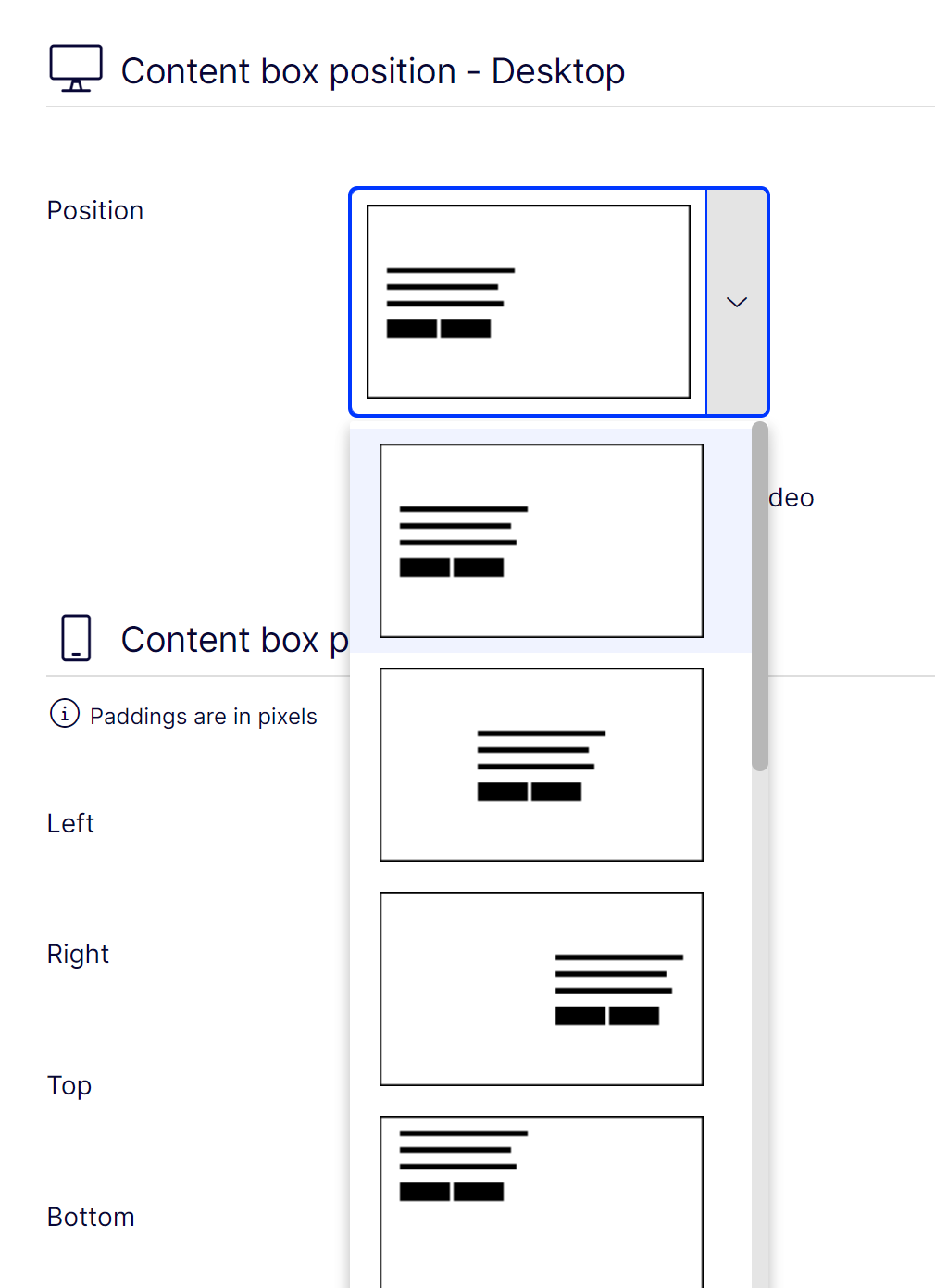
Vi løste dette problemet ved å utvide valgene av layout i en visuelt forståelig rullegardin, som gjør det enkelt for redaktøren å flytte rundt på tekst avhengig av behov. I tillegg kan redaktører justere paddingen til hele blokken for å få en perfekt plassering.
Når bilder inneholder komponenter som det ikke egner seg å legge tekst over, har man mulighet til å vise teksten under bildet.

Hva så?
Du vil kanskje spørre - “Hva så? Dette er vanlig på alle moderne webplattformer.” Men vi vet at det ikke nødvendigvis er tilfelle. Det er det i alle fall ikke i Optimizely, ettersom CMS’et må programmeres i Dojo - en notorisk vanskelig oppgave.
Men det største "hva så" for en potensiell redaktør som leser denne artikkelen, er å vite at det finnes et selskap der ute som faktisk bryr seg om det daglige arbeidet ditt og prøver å lette belastningen for deg. Vårt oppdrag er å støtte deg så godt vi kan!
Geta Commerce for Optimizely er i stadig utvikling, og som vår kunde kan du velge å oppgradere for å få med forbedringer som dette, og få dem raskt på plass, siden vi allerede har bygget dem.
Hvis du er nysgjerrig på produktet, ta kontakt, så setter vi opp en demo for deg. :)
La oss ta en prat!
Kontakt oss her

