Engage with users by using augmented reality inside the browser
"Augmented reality is going to change everything"
- Tim Cook
Back in 2017, Tim Cook said that augmented reality will have an enormous impact on the way we will interact. Tech companies are investing big money in this area. Most people were introduced to augmented reality when Google released their glass devices. However, the concept already has existed for many years (60s 70s). In the 90s and 00s, several sectors (like sports and space) already implemented AR solutions. But in 2014 with the Google glasses, consumers could see the power of augmented reality for the first time. Even though this device wasn't a success (because of various reasons), the technology itself was. Many people came up with ideas on how we could apply AR in our daily lives. However, it took some years before those ideas could take off because the technology wasn't ready yet.
Where augmented reality was first seen as a gimmick, that changed when iOS and Android released ARKit and ARCore. These frameworks allow developers to build AR solutions for iPhone and Android devices. TikTok, Instagram, Ikea, Snapchat, Niantic (Pokemon Go) are just a small subset of companies that successfully implemented augmented reality in their mobile app solutions. Everyone that owned an iPhone or Android device could now use this technology. Even though we are using our smartphones constantly, could we say that augmented reality already changed our daily life? No, not yet, something is still missing. It still feels like a barrier to install an app on your phone to use the technology.

Many companies believe that AR glasses are the next big thing and they are running fast to win the race. In 2014 when Google released their AR glasses, the timing wasn't good because the technology and consumers weren't ready for it. However, this might be changing as it's expected that Facebook and Apple will release glasses in the upcoming years. The other thing that will have a huge impact is WebAR. That is right, augmented reality inside the browser.
Augmented reality on the web
Using augmented reality inside the browser means that you remove the friction of installing an app on your phone. For companies, this means they can reach more users without the expensive costs of developing a mobile IOS and/or Android app. AR uses the device's camera and sensors to understand the real world and to track position. As browsers are now supporting the JS sensor APIs it opened up the doors for WebAR.
AR.js - open-source lightweight library
AR.js is an open-source library for developing AR experiences inside the browser. AR.js is completely built with JS and is using three.js, A-Frame and jsartoolkit5. You don't need any installation because it's a pure web solution.
three.js = an open-source JS library for rendering 3D objects in a web browser using WebGL.
A-Frame = an open-source web framework for building VR experiences.
jsartoolkit5 = an open-source project to port ARToolKit to JavaScript.

8th Wall - platform for creating WebAR content
8th Wall is a platform for creating AR content on the web. Built on standards-compliant JavaScript and WebGL and works on most recent devices (and browsers). Users can simply browse to a web page and start an augmented reality experience instantly, see the example from Volvo below.
Many believe that WebAR is a game-changer because you remove the barrier for users to install a mobile app and users often remove the app after a few uses. The web is accessible for anyone and the best platform to engage with your users. The video shows that Volvo allows users to visualize different models in the real world and let them explore the car from in and outside. This kind of product visualization allows users to explore and get informed about your products. It's seen as one of the most important factors to convince consumers to purchase.
Using augmented reality as part of your marketing strategy could be very important in the future. You want users to be engaged with your brand.
Use image targets to bring posters to life
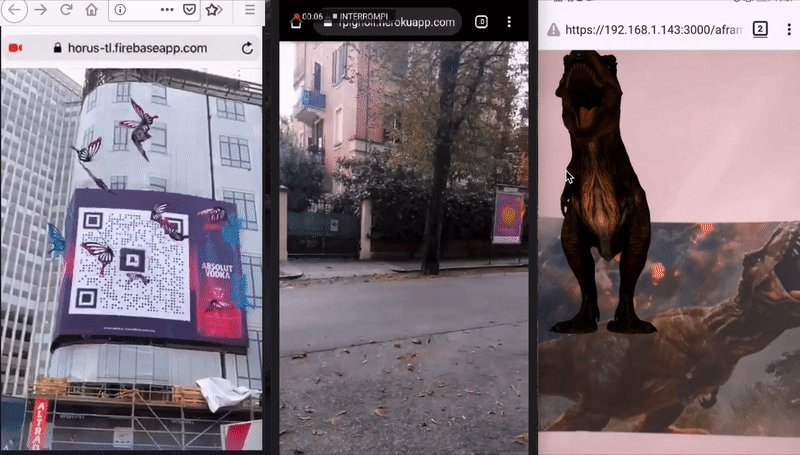
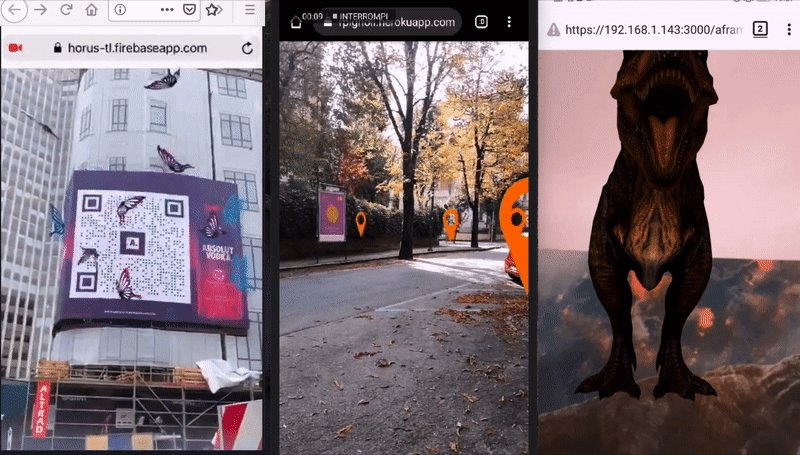
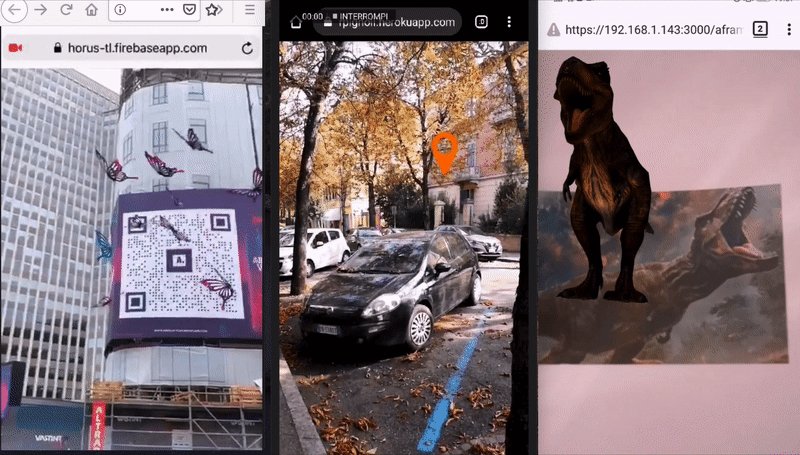
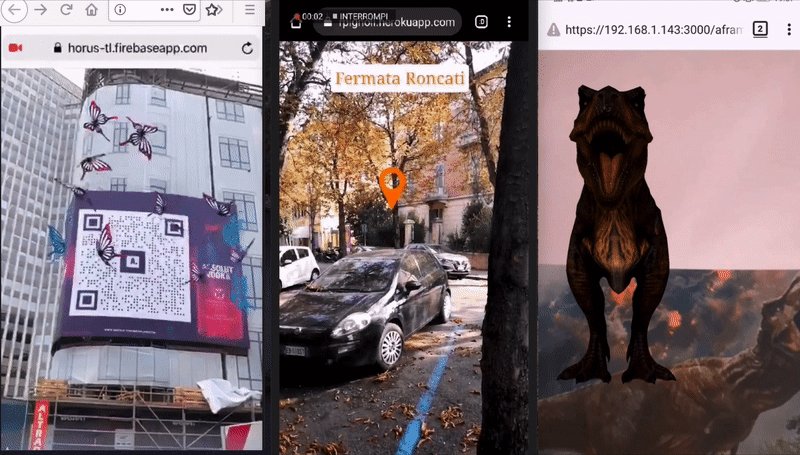
With image targets, you can bring static content to life. When you point the camera to an image target the augmented reality experience starts. An image target can be anything poster, cup, person, shoes, etc. In 8thwall you can create image targets by uploading images in the portal. We created two examples of how you can use WebAR and image targets to create marketing posters.
In the following examples, we created a poster to promote a product. When we open the browser (and go to the web page) and aim the camera on the poster the augmented experience brings the poster to life. We used 8th Wall for this demo.
Augmented reality is already embraced by consumers and it's expected that the market reaches $291.96 billion in 2025. Powerful development platforms like 8thwall bring augmented reality to the browser and the creation of glasses by Apple and Facebook will help to unlock the potential of the technology.