Om du jobbar med att skapa webbsidor kanske du har upplevt den magiska känslan när riktigt bra innehåll läggs till på sidan för första gången? Plötsligt, efter månader av arbete med testinnehåll i det nya systemet, till exempel med kattbilder (eller är det bara våra utvecklare?), blir sidan levande och meningsfull.
Att hjälpa redaktörer att komma igång och ge dem chansen att skapa det bästa och mest säljande innehållet är definitivt en av de mest givande delarna av mitt jobb.
Redaktörer är ofta mycket motiverade att skapa inspirerande innehåll, men vill inte lägga tid på att lösa svåra tekniska problem. De vill visa sina produkter på bästa möjliga sätt, så snabbt som möjligt. Tid som går åt för att få en lösning att fungera uppskattas inte när de har pressade tidsramar och höga försäljningsmål.
På Geta är vårt jobb att göra det enkelt för redaktörer att göra just detta. Vi märker ofta att förbättring av CMS-system inte prioriteras av kunder, och i många fall är det faktiskt inte möjligt. Efter lanseringen hamnar ofta andra saker som nya funktioner och integrationer mer i fokus. Det innebär att det är viktigt att ha rätt verktyg för redaktörer från början.
Frihet för redaktörer!
När vi skapade en ny version av Geta Commerce för Optimizely - vårt e-handelskit för .net core bestämde vi att vi behövde utvärdera olika redaktörers kunskapsnivåer och skapa block som låter dem arbeta fritt.
Vi frågade våra redaktörer vad de gillade minst med de CMS-system de använt och de berättade följande:
- Att inte veta vilket block de skulle använda i olika situationer eller till olika enheter
- Svårbegripliga eller förvirrande funktioner i blocken
- Att inte kunna använda ett block på det sätt de ville på grund av för många begränsningar
Vissa av dessa problem kunde kanske ha lösts med mer utbildning eller genom att ändra namn på “properties”, men vi bestämde att en bra början skulle vara ett nytt, lättanvänt block - ett som skulle lösa alla behov. Vårt nya innehållsblock kombinerade det tidigare bildblocket, textblocket, videoblocket och hotspot-blocket. Det skapades med målet att ge redaktören mer kontroll.
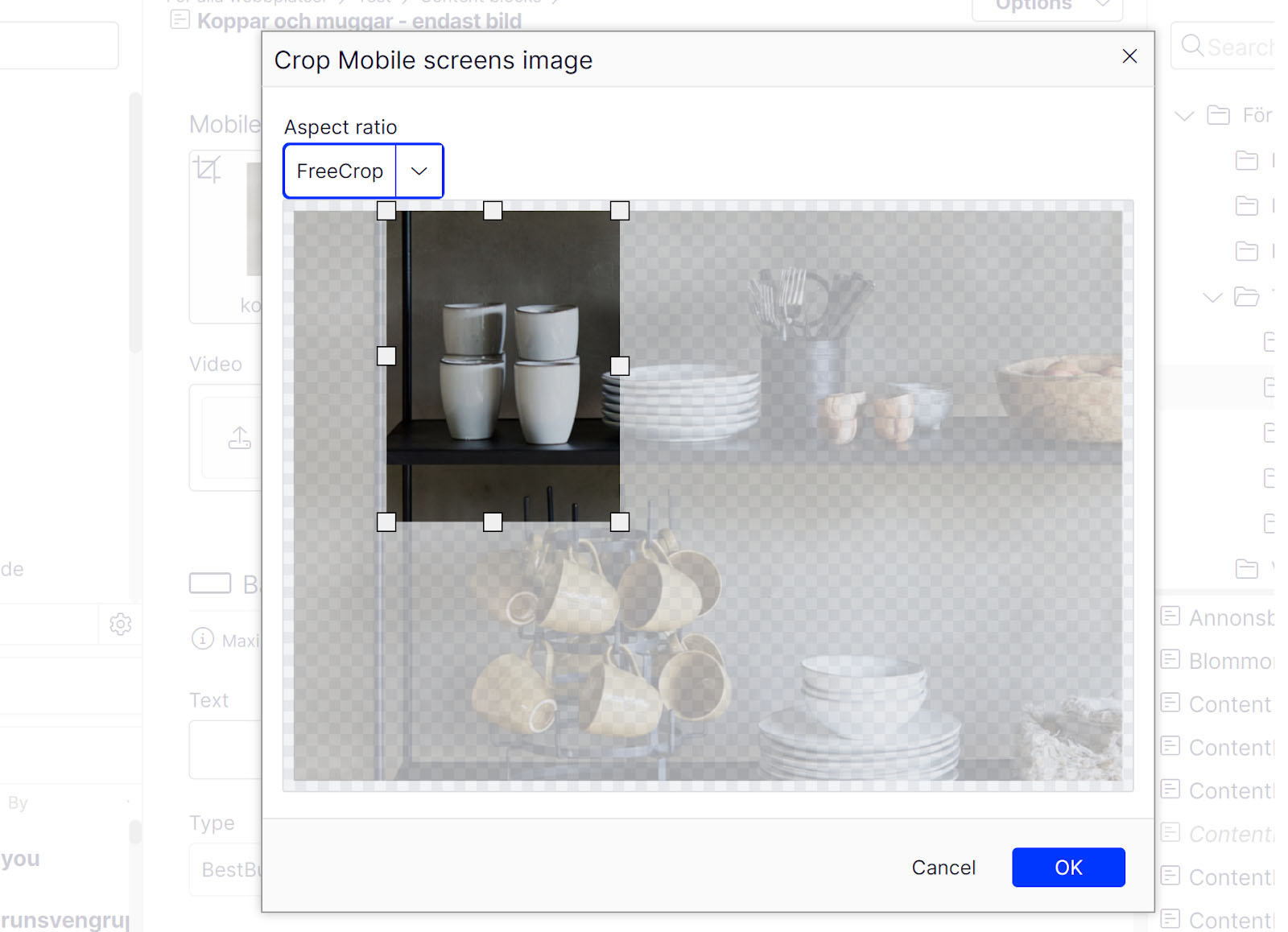
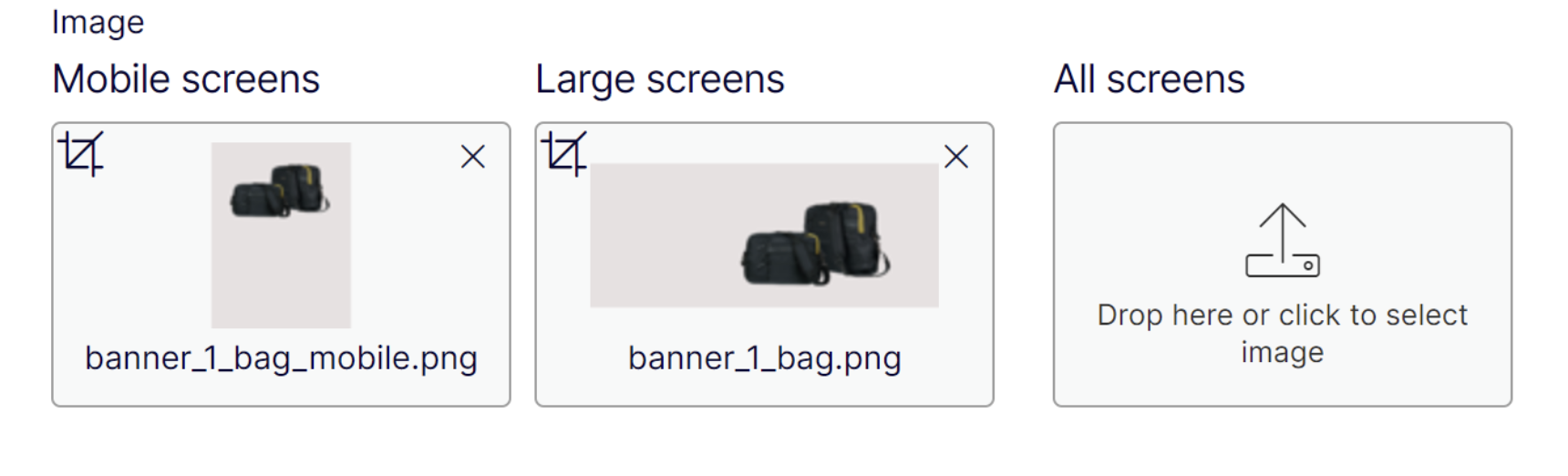
Bildbeskärning för mobil och dator
Redaktörer vill ha ett block för både mobil och dator, men samtidigt behöver de kunna se och anpassa innehållet enkelt för båda enheterna. Vi löste detta med en användarvänlig bildredigerare som enkelt nås inom blocket, så att redaktören kan lägga till samma bild i blocket och sedan beskära den fritt så att bilderna skiljer sig åt för mobil och dator.

Eller så kan de också lägga till två olika bilder och välja olika bildförhållanden om så önskas.

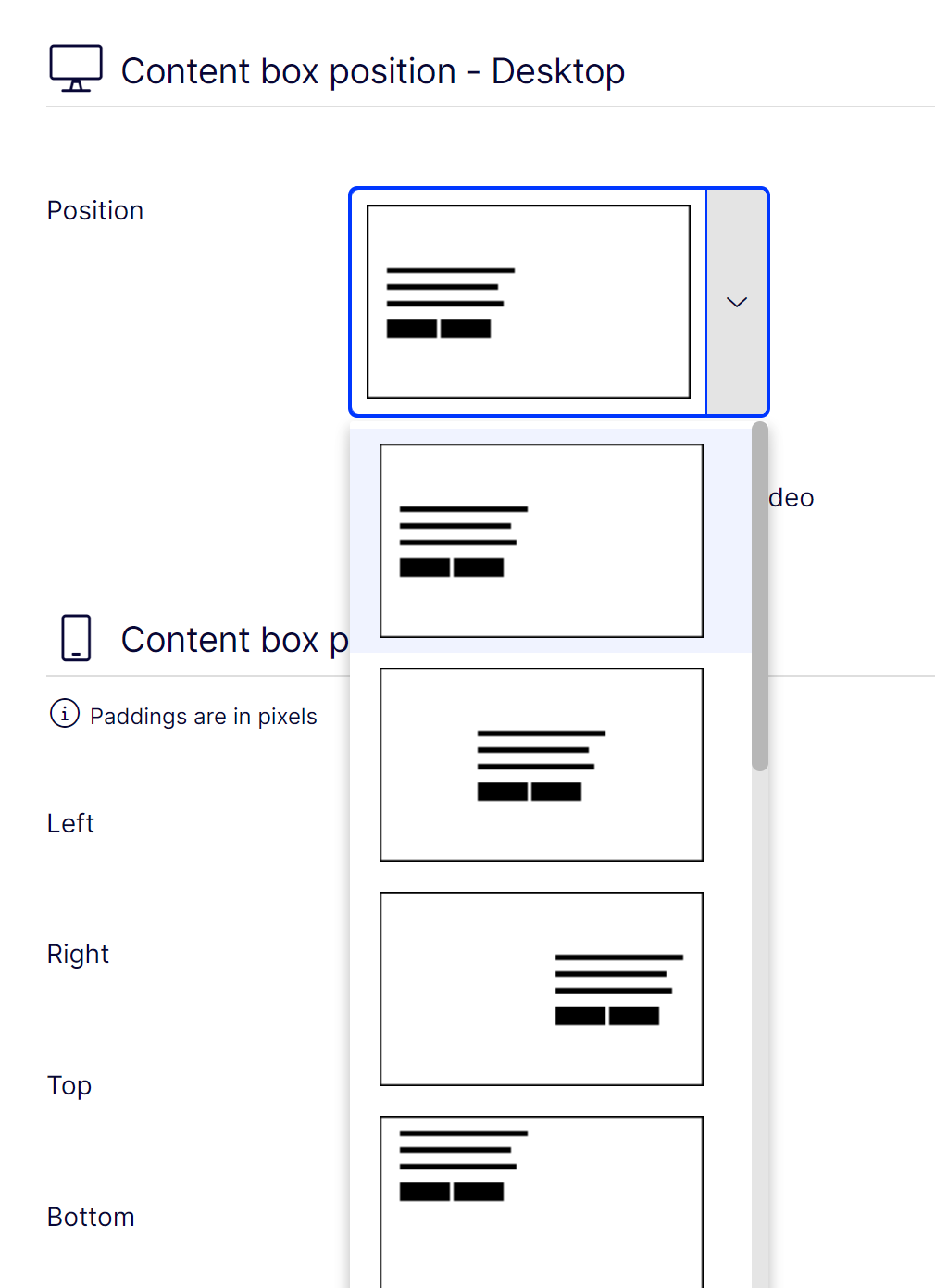
Intuitiva val för textöverlägg
En annan stor källa till irritation för redaktörer är begränsningar kring var de kan placera text som överlägg på bilder. Kampanjbilder skapas fortfarande ofta med andra medier än webbsidor i åtanke. Många MVP-lösningar tillåter inte någon flexibilitet - så redaktörer lägger in texten i bilden i stället för som överlägg, vilket gör den otillgänglig för synskadade (universell design) och SEO.
Vi löste detta problem genom att utöka valen av layout i en visuellt förståelig rullgardinsmeny, vilket gör det enkelt för redaktören att flytta runt texten beroende på deras olika krav. Dessutom kan redaktörer justera “padding” för hela blocket för att få positioneringen perfekt. När bilder är för komplicerade för ett textöverlägg har vi möjlighet att visa texten under bilden.

Så vad?
Du kanske undrar - "Vadå då? Detta är normalt på alla moderna webbplattformar", men vi vet att detta inte nödvändigtvis är fallet. Det är det definitivt inte för Optimizely eftersom CMS måste programmeras i Dojo - en ökänt svår uppgift.
Men det största "vadå då" för en potentiell redaktör som läser denna artikel, är att veta att det finns ett företag där ute som faktiskt bryr sig om ditt dagliga arbete och försöker underlätta för dig. Vår mission är att stödja dig på bästa möjliga sätt. CMS:et i vårt grundläggande kit förbättras kontinuerligt och som vår kund kan du nu välja att uppgradera för att inkludera dessa förbättringar när du önskar.
Om du är nyfiken på produkten, ring oss så kan vi ordna en demo för dig :-)
Boka in ett möte i kalendern Kontakta oss
Kontakta oss


