How should I interpret the report?
Interpreting the data in a Lighthouse report can be critical to understanding how your website is performing and what areas can be improved. Here are some important aspects to consider when interpreting the data in the report:
Points and color codes
Lighthouse provides an overall score for each category tested (for example, performance, accessibility, best practices, SEO). The score represents how well your website performs in the specific category. The color code that accompanies the score provides a quick visual indication of how well your site is performing (green is good, yellow is average, and red is poor).

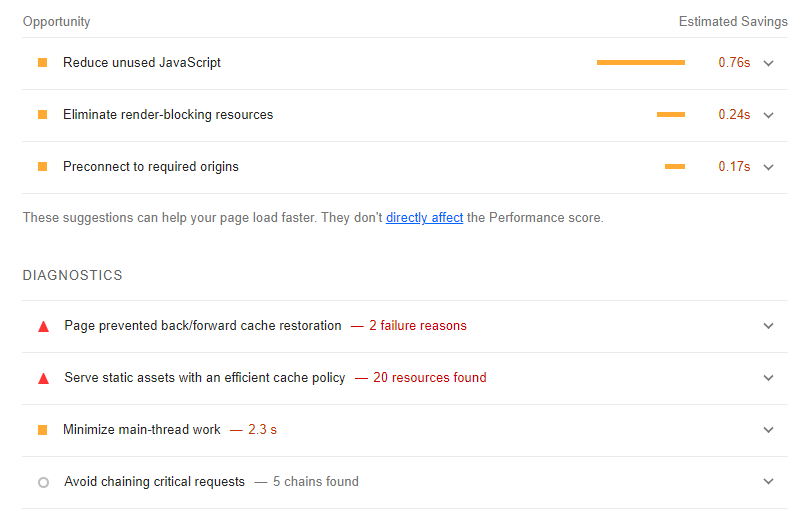
Suggestions for improvement
The report provides detailed information on problems and suggestions for improvement within each category. Lighthouse typically lists identified issues and provides recommended actions to resolve them. It is important to review these suggestions carefully and implement the relevant measures to optimize your website.
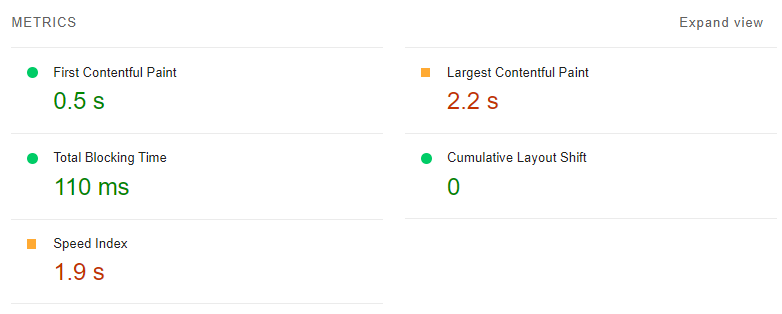
Data and metrics
The report provides specific metrics for various performance aspects, such as load times, resource usage, and other relevant data. This can help you identify bottlenecks and areas that are negatively impacting your site's performance.

Diagnostics
The report sometimes provides deeper diagnostic information about the problems and allows you to understand why certain problems occur. This can be especially useful for developers working on solving technical problems.

Descriptions and links
The report usually provides descriptions of various concepts and aspects that are reviewed. If you are not familiar with any term or concept, you can use these descriptions to understand more. In addition, the report often provides links to additional resources where you can learn more about each category and how you can make improvements.
Mobile and desktop data
If you ran the review for both mobile and desktop devices, you'll see separate results and metrics for each device. This helps you understand how your website performs on different devices and connections.
Prioritization of actions
Because it may not be possible or necessary to address all identified issues at once, it is a good idea to prioritize the improvements that have the most significant impact on performance and user experience.
Finally, it is important to remember that Lighthouse is an automated tool that provides general feedback. Using your own insight and judgment along with the Lighthouse results will help you make informed decisions about how to optimize your website to meet your goals.
Do you have questions?
Contact one of our experts and book a free consultation and we will help you!
Book a meeting